記事の目的は, WordPressで数式を
WordPressで LaTeX を利用して数式を表示する一つの方法は、「Mathjax Latex」 というプラグインを導入することです.
このブログでは数式が必要な記事には, この 「Mathjax Latex」 を入れています.
利用例
-
文中に入れるときは \(f(x)=\frac{a}{3}x\) とします.
【 表示は次となります】 :
文中に入れるときは- 数式中には, 簡単に日本語も使えるのでびっくりです!:
$$
(三角形)=\frac{(底辺)\times(高さ)}{2}
$$
【 表示は次となります】 :
- 経路積分の表現式です:
$$
K(b,a)=\int_{a}^{b} \mathscr{D}x(t)\,e^{(i/\hbar)S[b,a]}
$$
【 表示は次となります】 :
- これは通常の
\begin{equation}
K(b,a)=\int_{a}^{b} \mathscr{D}x(t)\,e^{(i/\hbar)S[b,a]}
\tag{2-2}
\end{equation}
【 表示は次となります】 :
- \def または #newcommand を用いて「自前の命令」も作れます.例えば,
$$
\newcommand\Braket[1]{\left\langle #1 \right\rangle}
\def\braket#1#2{\left\langle{#1}\middle|#2\right\rangle}
\def\slashed#1{#1\llap{/}\,}
$$
を事前に書いておくと,
\begin{equation}
\Braket{\frac{\phi}{4}},\quad \braket{\frac{\phi}{4}}{\alpha},\qquad \slashed{a}\slashed{B}\slashed{c}
\end{equation}
で次の表示となります.
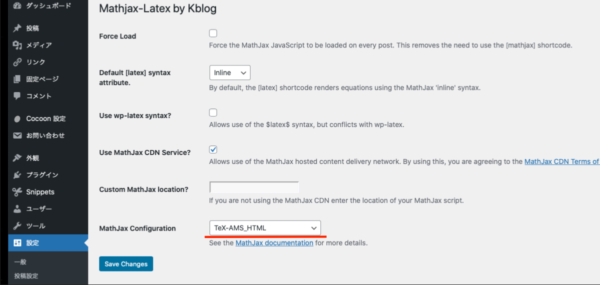
- Mathjax Latex の設定を下図の赤下線部のように変更することで, amsmath パッケージに含まれる数式記号も利用できるようになるようです:

例えば,
$$
\square\quad \varnothing\quad \angle\quad \diagup\quad \varPi\quad\varPhi\quad \varOmega\quad\mho\quad \therefore\quad \because\quad \eqslantgtr\quad \varpropto\quad \dotsb
$$
で, 表示は次となります:
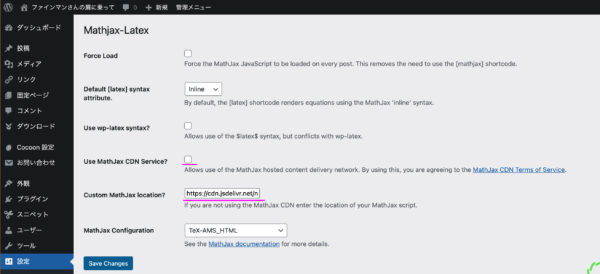
- 更に, Mathjax Latex を最新のバージョン 3 にすると \cancel や \color など 様々な

例えば,
$$
\cancel{\displaystyle{\int f(x)\,dx}}\quad\bcancel{ABCDE}\quad\color{blue}{XYZ}\quad\color{red}\quad
{\xcancel{\color{black}{123}}}
$$
で, 次のように表示されます:
上記は次のサイトを参照しました :
MathJaxの最新バージョンを使う方法 | いちりのテクの部屋WordPressのプラグインMathJaX-LaTexをインストールするとバージョン2.7など古いバージョンが読み込まれる事があります。(2021年11月26日時) 古いバージョンの場合、おしゃれな表記やちょっと便利な表記が表示されません - MathJax で使用できる命令の一覧が次のサイトにあります:
TeX Commands available in MathJaxMathJax is a Javascript display engine for mathematics that works in all browsers, with no set-up required from users. F...
以上の表現は, 次のサイトを参照して実装することが出来ました. この表現では, 「横にスクロールする」 ことも可能になっています :
![]() WordPressで数式を表示しよう(MathJax) | 楽しいブログWordPressで数式を表示しよう このブログのように、理系ネタが多いブログでは数式の表示が必須です。 今回はWordPressで数式を表現する方法、とりわけMathJaxについて紹介します。 数式の表現の方法とメリット・デメリット 数式...
WordPressで数式を表示しよう(MathJax) | 楽しいブログWordPressで数式を表示しよう このブログのように、理系ネタが多いブログでは数式の表示が必須です。 今回はWordPressで数式を表現する方法、とりわけMathJaxについて紹介します。 数式の表現の方法とメリット・デメリット 数式...